I am pleased to announce a re-designed site for Fabtex at https://www.fabtex.com.au.
This site is a re-design of an existing site which the customer was not happy with. Unfortunately, the site had only very recently been created but they were not happy with it. The developer was very difficult to contact and slow to respond to requests, so Fabtex had no choice than to look elsewhere.
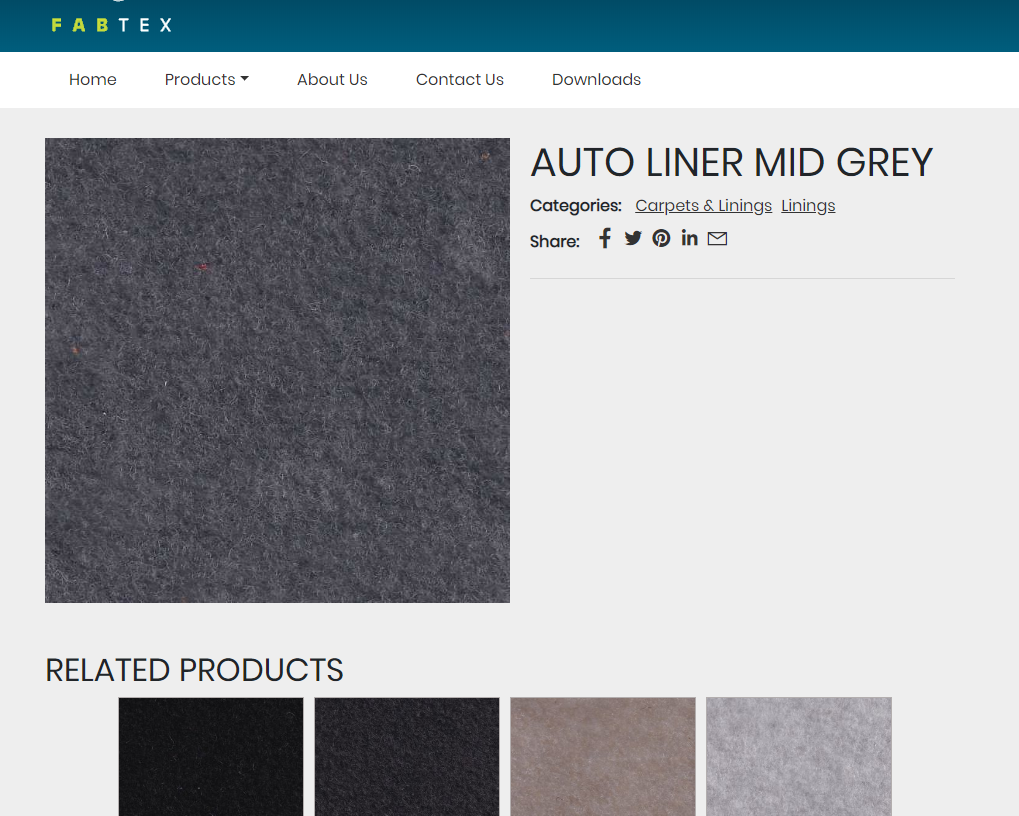
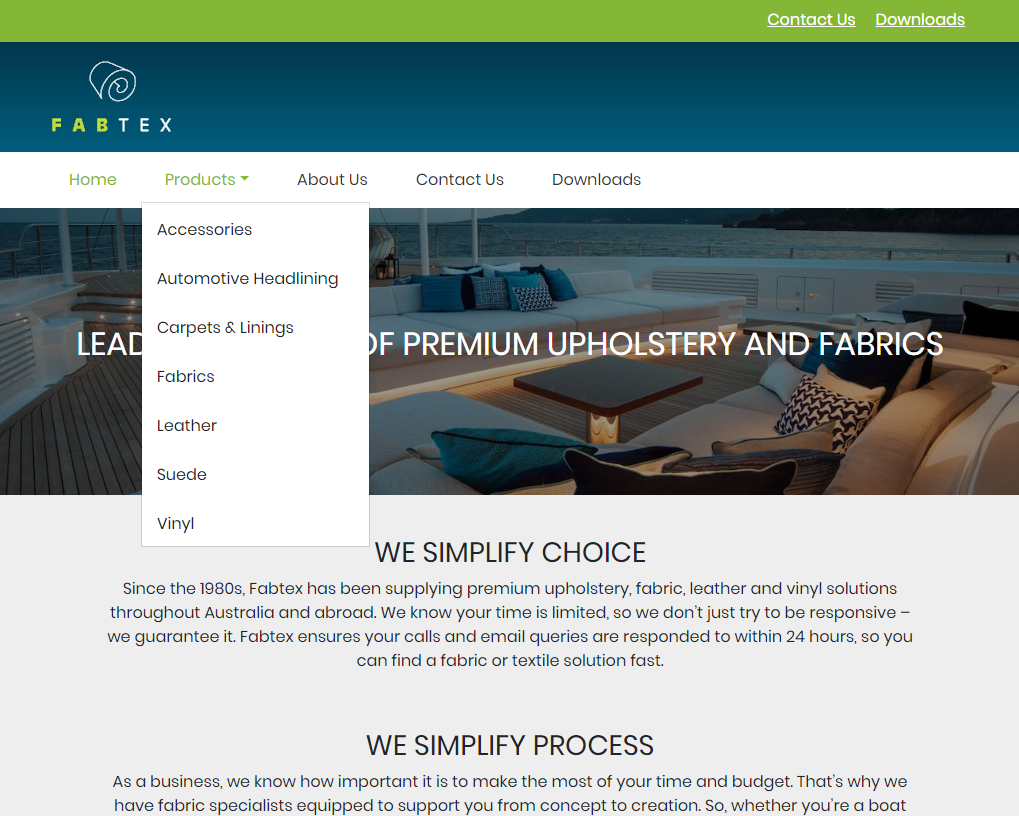
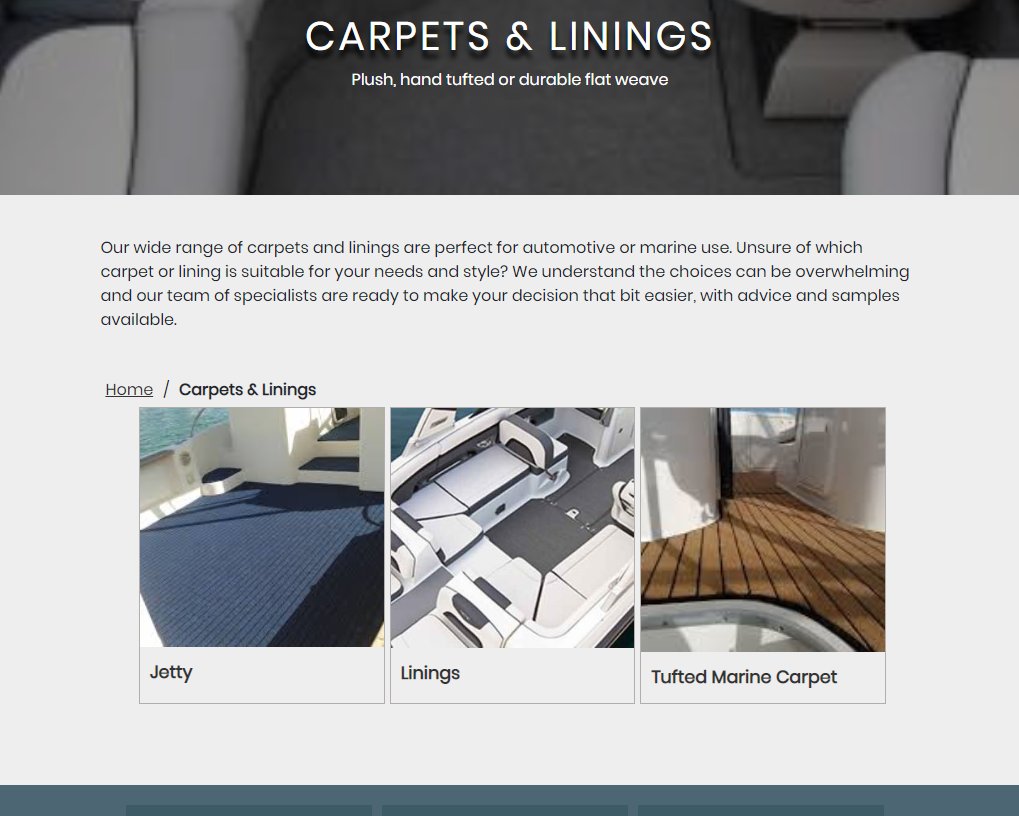
The site lists Fabtex’s products in a hierarchical way to allow ‘drilling down’ through categories to the product information.
Use The Right Tools For The Job
The previous implementation of the site used an e-commerce plug-in called WooCommerce even though the site did not allow for product purchasing. This caused issues with the code and the site was very, very slow. After reviewing the site, I decided to re-structure the application and drop the WooCommerce plug-in altogether. The WooCommerce plugin was completely redundant in this situation.
Web Site Structure
I created a custom post type for products and a custom taxonomy for the product category. This meant the hierarchy could be retained and allowed for the drill down functionality to still be possible.I was able to reuse all of the product images from the previous iteration of the site.
Responsive Design
The previous iteration also used a plug-in to handle responsive design on tablet and mobile devices. Once again I dropped this plug-in and coded the website using responsive breakpoints to alternate the layout based on the device size.
The previous iteration also used a plug-in to handle responsive design on tablet and mobile devices. Once again I dropped this plug-in and coded the website using responsive breakpoints to alternate the layout based on the device size.
Check out the finished product at https://www.fabtex.com.au.