Today I wanted to have a quick chat to you about some changes that I've made on my site. The reason that I made these changes is a bit of an experiment. I wanted to see if making my web site faster would make much of a difference to my search engine ranking and general search engine results.
So what I decided to do was start using a static site generator. Static site generators will generate plain old HTML, CSS, JavaScript files from my WordPress blog, and then publish those files to my website. Then the web server serves up this static content without the need to process all of the PHP code that Word Press uses, hit the database, retrieve results and so on. All that extra overhead that goes on with a Word Press site. Instead it just gets the HTML and renders it to the page. This makes the browser's job much easier and should reduce the time for my pages to load.
 So, it's a bit of an experiment. I have done the beginnings of it so far and I just wanted to show you the difference that I'm seeing between the old WordPress driven site and the new static site with the static HTML files.
So, it's a bit of an experiment. I have done the beginnings of it so far and I just wanted to show you the difference that I'm seeing between the old WordPress driven site and the new static site with the static HTML files.
So a bit of background on the way that I'm running things because I do want to continue making regular changes and adding articles to my site. So what I've decided to do is create a sub-domain. My actual domain is woolston.com.au and this is going to be my static content site. But I can't have my WordPress site use this URL because then it would be hitting the WordPress database. So what I decided to do was I made a sub domain called admin.woolston.com.au, and that URL is what I'm using to manage all my WordPress content.
Both domains should look exactly the same but the difference is that admin.woolston.com.au loads using WordPress and woolston.com.au just loads plain HTML and CSS files.
I can log into WordPress and run plugins, add new articles and do all the things I would have normally done. But when I want to publish those changes to my live site, I go through the static site generator process, export all of my content - which the static site generator does for me – and then publish those outputted files to the static site's root folder, which then serves up the content.
I won't go into the static site generator details and how I'm going about configuring it in my work flow. It is very early days with this and I'm pretty sure I'm going to change the way that I do that. But I just wanted to show you the results.
Lighthouse is the measurement tool that Google uses when it's indexing your site. And this is a change that's just been recently added by Google in 2017. They initially made a change whereby ranking information was generated from data collated by Chrome usage. Then they changed and now they're using this new tool called Lighthouse. If you are a Chrome user, you can install the Lighthouse extension. You can go to a URL, hit the Generate Report and it will crawl across the URL and give you an analysis report. It does a few different things, it tests it for mobile, it tests your robot's text file, it looks for general SEO best practices, it looks at performance, how fast your files load and other things too. And it tests to see how well the URL ranks according to Google's indexing formula. So, as you can imagine this is a really good tool to give you an indication on how well you are performing against Google's standards.
I wanted to show you all comparison between the two web sites to get an idea on how much difference a statically generated site can make to your page load speed. This is something which is not that difficult to do. There are plugins that you can use, within WordPress to generate your static site and then all you need to do is upload those static files to your web server so you can get your site working.
Results Analysis
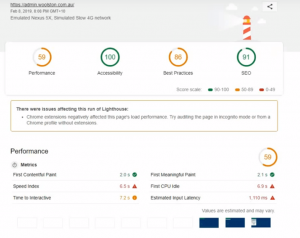
WordPress-driven Site
- 100% for accessibility, now THAT'S, that's purely code based, so I like to think my themes and my plugins um, ah, they have good accessibility, so I'm happy about that 100
- 91/100 for SEO. That's interesting. Some links don't have descriptive text, and you can see it gives you a report of all the things that you're doing wrong and you're doing, you're doing well
- 2 seconds for my page to load. Google says that if your website is taking more than 3 to 4 seconds, it's going to drop you down in page ranks, so these numbers here are quite high
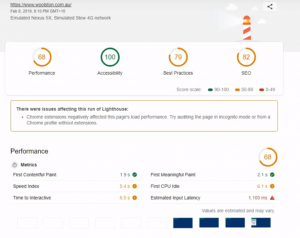
Static Site
- 68 for Performance is an improvement
- 100 for Accessibility which is great
- 86 for Best Practices which is down so that needs to be looked at
- 82 for SEO which is also down on the WordPress driven site results
Watch the video below to see a more detailed investigation into these results and some of the ways that I will go about remedying them.
Here at Woolston Web Design, we're happy to help with all those sorts of things. We can create or add the plugins to your site, we can do all of that for you. We can help you publish your statically site, we can help you come up with a plan on how to go about doing this if this is something that you're interested in.
So if you would like some more information, head over to the website, which is Statically Generated, and send us a message. Go to the Contact Us page, there's my email address on there, so get in contact with us and let us know that you're looking for some more information and we can have a conversation about that.